For å vise hendelser må det lages en WordPress-side med en «kort-kode».
Vi har følgende fire typer visninger:
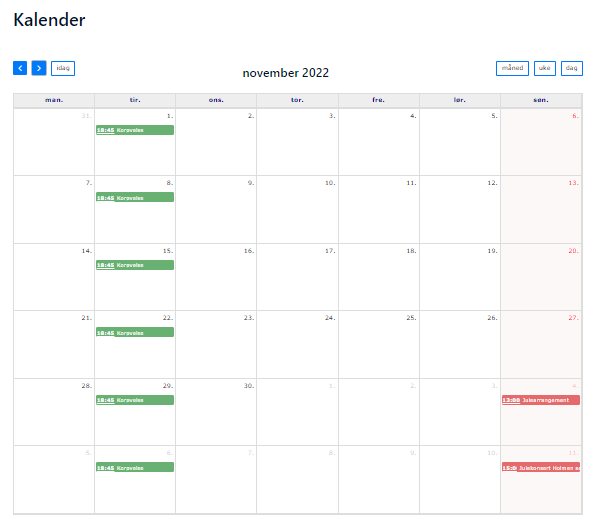
Full kalender
[choiradmin page=events show=full]
Gir følgende visning:

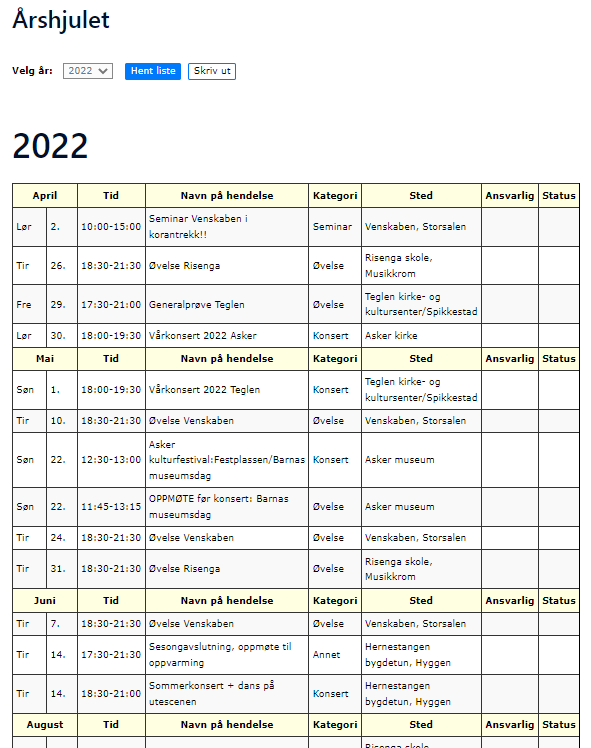
Helårsvisning (Årshjul)
[choiradmin page=events show=year]
Gir følgende visning:

Listevisning
[choiradmin page=events show=list
type=P,C,S eller O (kan kombineres)
scope=future eller past
login-req=y eller n
head-tag=h3, h4 …
heading=tekst
head-color=gylding html fargekode
]
type angir type hendelse.
«P» for øvelse (Practice)
«C» for konsert (Concert)
«S» for Seminar
«O» for Annet (Other)
Flere typer kan angis samtidig, f.eks. type=PCSO for å se alle typer.
scope angir tidsperspektiv.
«future» for fremtidige hendelser
«past» for gammel moro
login-req angir om login kreves for at listen skal vises.
«Y» vises ikke før bruker er pålogget
«N» vis alltid
head-tag angir hvisken html heading tag som skal brukes
h1 til h5
heading tekst som skal vises i heading
head-color angir farge på headingen
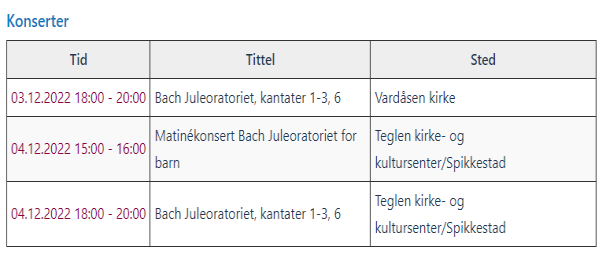
Her er et eksempel fra Asker Kammerkor:
[choiradmin page=events show=list type=C scope=future heading=»Konserter» head-tag=h4 head-color=#1e73be login-req=n]
Som ga følgende visning:

Bruk i widget:
[choiradmin page=events show=widget …]
Her angis show=widget, ellers er resten likt beskrivelsen for listevisning med unntak av heading som ikke benyttes her.